

The automatic bundles are retained using an exponential aging strategy, so you should have a bunch of them over the entire lifetime once the plugin has been installed. this may still be generated even if Jenkins will not fully start). Automatic bundles, these get saved in $JENKINS_HOME/support once per hour starting 3 minutes after Jenkins starts the plugin (i.e.There are three ways of generating bundles: The plugin provides the basic infrastructure for generating "bundles" of support information within Jenkins. Users with Overall/Read permission are able to delete arbitrary files.Support bundles can include user session IDs.Please review the following warnings before using an older version:
#Macdown plugin code
OutliningĪny fenced code and HTML blocks can be collapsed, so that this:Ĭtrl+B makes the selected text bold by wrapping it with **.Ĭtrl+I makes the selected text italic by wrapping it with _.Ĭtrl+Shift+C wraps the selected text in a code block.Ĭtrl+Space checks and unchecks task list items.Older versions of this plugin may not be safe to use. It will even parse the file name and make a friendly name to use for the alt text. This will prompt you for a file name relative to the document and then it inserts the appropriate markdown.

Simply copy an image into the clipboard and paste it directly into the document. This is really helpful for copying images from a browser or for inserting screen shots. Drag 'n drop imagesĭrag an image directly from Solution Explorer onto the document to insert the appropriate markdown that will render the image.

The name of the custom stylesheet can be changed in the settings. To generate a custom stylesheet, simply right-click inside the markdown editor document and select Add Custom Stylesheet. If it still isn't found it will use the built in stylesheet. If no md-styles.css file is found it will look for it in %userprofile%. It will look for a file called md-styles.css in the same directory as the currently opened markdown file or any parent directory. The preview window supports loading of custom stylesheets. The syntax highlighter is powered by Prism Custom stylesheets Live preview can be disabled in the settings. As the document is scrolled up and down, the preview window will follow.

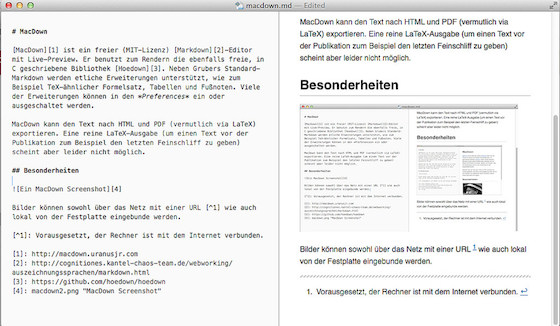
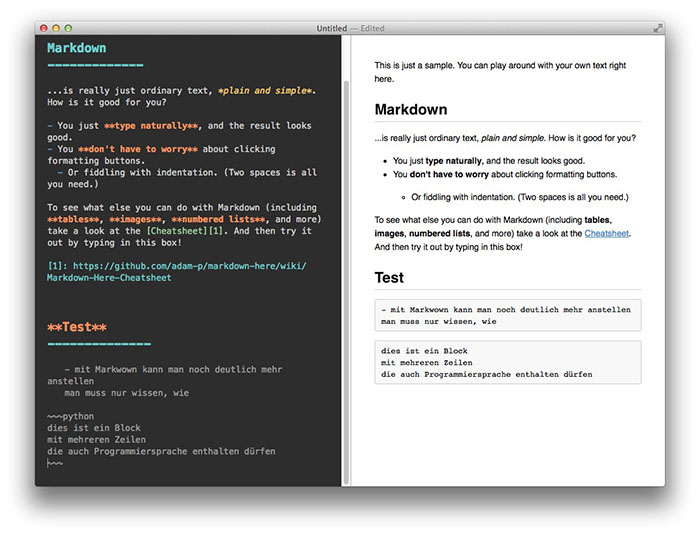
The preview window is automatically scrolled to match the scroll position of the document. Here's an example of JavaScript code rendered.
#Macdown plugin full
The preview window opens up on the right side of the document when it opens.Įvery time the markdown document is modified, the preview window will update.Īny code blocks receives full syntax highlighting in the preview window. This includes pipe tables, emoji, mathematics and a lot more. Paste image from clipboard directly onto documentĪll fonts can be changed in Tools -> Options -> Environment -> Fonts and Colors dialog.Īdvanced markdown extensions are supported to give more features to the syntax.CommonMark and GitHub flavored Markdown.Powered by Markdig - the best markdown parser.See the change log for changes and road map. A full featured Markdown editor with live preview and syntax highlighting.


 0 kommentar(er)
0 kommentar(er)
